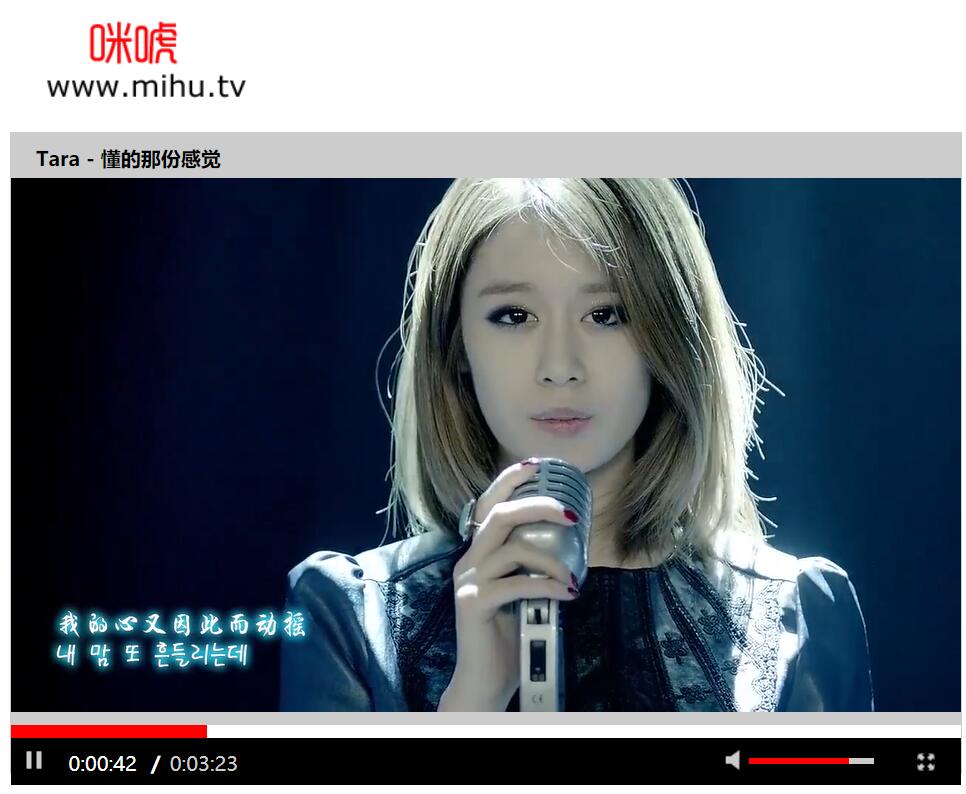
以前没事的时候写的一个网页视频播放器,纯HTML5、CSS、JS(无任何框架),实现了网页播放器大部分功能,也算给朋友们一种网页视频播放器实现思路和原理吧
演示地址:演示地址
下载地址:下载地址
-
功能实现:
- 视频封面
- 进度条点击快进、快退
- 鼠标滚轮控制音量大小
- 纯HTML5、CSS、JS(无任何框架)
- 播放时长、视频总时长
- 双击视频(或点击全屏按钮)全屏播放
- 点击视频播放、暂停
CSS代码部分:
/*
HTML5视频播放器beta2(js)
Created on : 2016-6-19, 0:56:39
Author : kaifashuo
Website : https://www.kaifashuo.com
*/
@charset "utf-8";
/*初始化css*/
#bdvideo #bd_player #bd_title #bd_progress #bd_footer{
margin: 0;
padding: 0;
font-family: "Microsoft YaHei","黑体","宋体","Arial",sans-serif;
font-size: 14px;
}
#bdvideo{
margin: 0 auto;
width: 760px;
height: 512px;
border: 1px solid #ccc;
background-color: #ccc;
}
#bd_title{
width: 100%;
height: 30px;
background-color: #ccc;
}
#bdvideo_name{
padding-top: 10px;
margin-left: 20px;
display: block;
}
#bd_player{
width: 100%;
}
#bd_bar{
width: 100%;
height: 40px;
}
/*视频进度条*/
#bd_progress{
width: 0%;
height: 10px;
background-color: red;
}
/*进度条背景*/
#bd1_progress{
width: 100%;
height: 10px;
background-color: white;
}
/*音量进度条背景*/
#vb_progress{
float: right;
width: 100px;
height: 5px;
margin-right: 70px;
margin-top: -20px;
background-color: #ccc;
}
#v_progress{
float: left;
width: 0;
height: 5px;
margin-right: 70px;
background-color: red;
}
#bd_ctrls{
width: 100%;
height: 38px;
background-color: black;
}
#playbutton{
float: left;
width: 16px;
height: 16px;
background: url(../images/play.png) no-repeat;
display: block;
margin: 10px;
}
#ctime{
float: left;
width: 16px;
height: 16px;
display: block;
margin: 10px;
margin-right: 50px;
color: white;
}
#etime{
float: left;
width: 16px;
height: 16px;
display: block;
margin-top: 10px;
margin-right: 26px;
color: #ccc;
}
#v{
float: left;
width: 16px;
height: 16px;
background: url(../images/v.png) no-repeat;
display: block;
margin: 10px;
margin-left: 400px;
}
#screen{
float: right;
width: 16px;
height: 16px;
background: url(../images/screen.png) no-repeat;
display: block;
margin-top: -25px;
margin-right: 20px;
}
:-webkit-full-screen video {
width: 100%;
height: 100%;
}
:-moz-full-screen video{
width: 100%;
height: 100%;
}
JS代码部分:
/*
HTML5视频播放器beta2(js)
Created on : 2016-6-19, 0:56:39
Website : https://www.kaifashuo.com
*/
//获取视频文件DOM模型
var myVideo = document.getElementById("bd_video");
//隐藏默认的播放控件
myVideo.controls = false;
//获取播放按钮DOM模型
var playbutton = document.getElementById("playbutton");
//获取全屏按钮模型
var screen = document.getElementById("screen");
//获取进度条背景对象
var bd_bar = document.getElementById("bd1_progress");
//获取进度条对象
var bd_progress = document.getElementById("bd_progress");
document.getElementById("v_progress").style.width = "60px";
//控制视频播放或暂停
playbutton.onclick = function () {
document.getElementById("v_progress").style.width = "80px";
//打印视频总时长
document.getElementById("etime").innerHTML = formatSeconds(myVideo.duration);
if (myVideo.paused) {
playbutton.style.backgroundImage = "url(images/pause.png)";
myVideo.play();
} else {
//设置视频暂停的时间点
playbutton.style.backgroundImage = "url(images/play.png)";
myVideo.pause();
}
};
//视频单双击实现播放暂停
myVideo.onclick = function () {
//打印视频总时长
document.getElementById("etime").innerHTML = formatSeconds(myVideo.duration);
if (myVideo.paused) {
playbutton.style.backgroundImage = "url(images/pause.png)";
myVideo.play();
} else {
//设置视频暂停的时间点
playbutton.style.backgroundImage = "url(images/play.png)";
myVideo.pause();
}
};
//播放时间监控
myVideo.addEventListener("timeupdate", function () {
var currentTime = myVideo.currentTime;//获取当前播放时间
var endtime = myVideo.duration;
var progress = (currentTime / endtime) * 100;
//打印进度条
document.getElementById("bd_progress").style.width = progress + "%";
//打印当前已播放时间
document.getElementById("ctime").innerHTML = formatSeconds(currentTime);
if (myVideo.ended) {
document.getElementById("ctime").innerHTML = formatSeconds(0);
document.getElementById("etime").innerHTML = formatSeconds(endtime);
document.getElementById("bd_progress").style.width = 0;
playbutton.style.backgroundImage = "url(images/play.png)";
}
});
//拖放进度条
bd_bar.onclick = function (event) {
myVideo.currentTime = ((event.clientX - 388) / 760) * myVideo.duration;
document.getElementById("bd_progress").style.width = ((event.clientX - 388) / 760) + "%";
};
//音量监控
document.onmousewheel = function (e) {
e = e || window.event;
var wheelDelta = e.wheelDelta;
if (wheelDelta > 0) {
myVideo.volume += 0.1;
document.getElementById("v_progress").style.width = (myVideo.volume / 1) * 100 + "px";
} else {
myVideo.volume -= 0.1;
document.getElementById("v_progress").style.width = (myVideo.volume / 1) * 100 + "px";
}
};
//秒转时间
function formatSeconds(value) {
value = parseInt(value);
var time;
if (value > -1) {
hour = Math.floor(value / 3600);
min = Math.floor(value / 60) % 60;
sec = value % 60;
day = parseInt(hour / 24);
if (day > 0) {
hour = hour - 24 * day;
time = day + "day " + hour + ":";
} else
time = hour + ":";
if (min < 10) {
time += "0";
}
time += min + ":";
if (sec < 10) {
time += "0";
}
time += sec;
}
return time;
}
//点击全屏按钮,全屏设置
screen.onclick = function () {
if (invokeFieldOrMethod(document, 'FullScreen') || invokeFieldOrMethod(document, 'IsFullScreen') || document.IsFullScreen)
{
exitFullscreen();
} else {
launchFullscreen(myVideo);
}
};
//双击全屏设置
myVideo.ondblclick = function () {
if (invokeFieldOrMethod(document, 'FullScreen') || invokeFieldOrMethod(document, 'IsFullScreen') || document.IsFullScreen)
{
exitFullscreen();
} else {
launchFullscreen(myVideo);
}
};
var invokeFieldOrMethod = function (myVideo, method)
{
var usablePrefixMethod;
["webkit", "moz", "ms", "o", ""].forEach(function (prefix) {
if (usablePrefixMethod)
return;
if (prefix === "") {
// 无前缀,方法首字母小写
method = method.slice(0, 1).toLowerCase() + method.slice(1);
}
var typePrefixMethod = typeof myVideo[prefix + method];
if (typePrefixMethod + "" !== "undefined") {
if (typePrefixMethod === "function") {
usablePrefixMethod = myVideo[prefix + method]();
} else {
usablePrefixMethod = myVideo[prefix + method];
}
}
});
return usablePrefixMethod;
};
//全屏
function launchFullscreen(myVideo) {
if (myVideo.requestFullscreen) {
myVideo.requestFullscreen();
} else if (myVideo.mozRequestFullScreen) {
myVideo.mozRequestFullScreen();
} else if (myVideo.msRequestFullscreen) {
myVideo.msRequestFullscreen();
} else if (myVideo.oRequestFullscreen) {
myVideo.oRequestFullscreen();
} else if (myVideo.webkitRequestFullscreen)
{
myVideo.webkitRequestFullScreen();
} else {
var docHtml = document.documentElement;
var docBody = document.body;
var videobox = document.getElementById('bd_player');
var cssText = 'width:100%;height:100%;overflow:hidden;';
docHtml.style.cssText = cssText;
docBody.style.cssText = cssText;
videobox.style.cssText = cssText + ';' + 'margin:0px;padding:0px;';
document.IsFullScreen = true;
}
}
//退出全屏
function exitFullscreen()
{
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.oRequestFullscreen) {
document.oCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else {
var docHtml = document.documentElement;
var docBody = document.body;
var videobox = document.getElementById('bd_player');
docHtml.style.cssText = "";
docBody.style.cssText = "";
videobox.style.cssText = "";
document.IsFullScreen = false;
}
}
视频播放页演示:










还没有任何评论,你来说两句吧