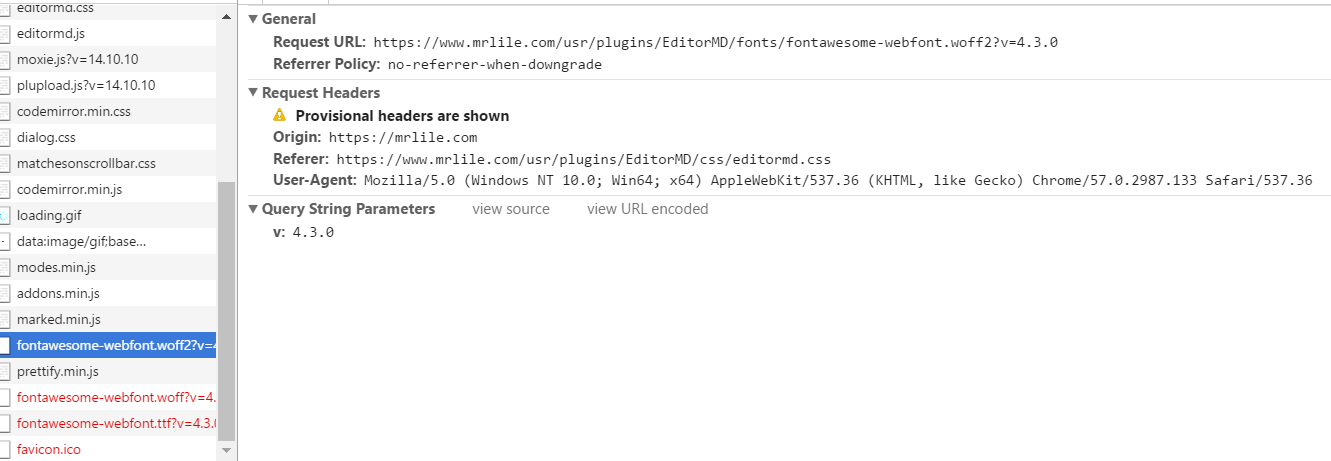
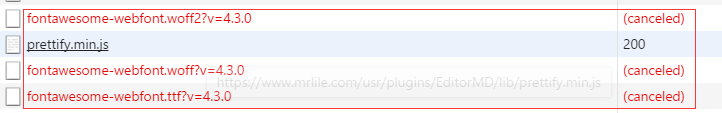
国外很多框架都在使用eot|otf|ttf|woff|woff2|svg,这些字体文件,包涵bootstrap等框架,很多都是用字体里面的图标,今天就遇到一个文件,字体图标不显示,报404错误。



解决办法在nginx配置文件加入以下代码,重启nginx,完美解决字体图标不显示的问题。
location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
root /home/kaifashuo;
add_header Access-Control-Allow-Origin *;
}










还没有任何评论,你来说两句吧